When the Americans with Disabilities Act (ADA) was passed in 1990, the internet was not the ubiquitous and essential tool it is today. However, Congress intended that the ADA “keep pace with the rapidly changing technology of the times.” H.R. Rep. No. 101-485, pt. 2, at 108. Following Congress’s intent, the scope of the ADA’s accessibility requirements has been expanded to include websites connected to private businesses with physical locations. It is therefore important that your business’s websites meet accessibility standards to avoid liability—which may include paying money damages to plaintiffs.
The ADA and the Unruh Civil Rights Act
The ADA is a federal civil rights act that prohibits discrimination based on physical and mental disabilities. It gives similar protections to Americans as the Civil Rights Act of 1964. Title III of the ADA imposes accessibility requirements upon private businesses. It classifies private businesses with physical locations as public accommodations because they are used and can be accessed by the public at large.
Because the ADA is federal law, it applies to Californians and California businesses. Plaintiffs suing public accommodations under the ADA are limited to asking for injunctive relief (i.e. making the defendant fix the ADA violation) and for attorney’s fees.
But under California’s Unruh Civil Rights Act, plaintiffs are also able to get punitive money awards against defendants who have violated the ADA. Much like the ADA, the Unruh Civil Rights Act prohibits discrimination on the basis of physical and mental disabilities, along with other categories.
As such, a plaintiff in California suing a public accommodation—that is, a private business—for an ADA accessibility violation under the Unruh Civil Rights Act may be able to recover injunctive relief, attorneys’ fees, and punitive money damages from that business.
The ADA’s Accessibility Requirements Apply to Websites
When Congress passed the ADA, it intended that the ADA address not only physical barriers, but also communication barriers. Gorecki v. Hobby Lobby Stores, Inc. (C.D. Cal., June 15, 2017, No. CV 17-1131-JFW(SKX)) 2017 WL 2957736, at *4. The ADA’s requirements for accessibility have been extended to include websites tied to public accommodations. In 2018 the Department of Justice released a letter laying out its stance on this issue:
The Department first articulated its interpretation that the ADA applies to public accommodations’ websites over 20 years ago. The interpretation is consistent with the ADA’s title III requirements that the goods, services, privileges, or activities provided by places of public accommodation be equally accessible to people with disabilities.
But even before the DOJ’s letter was released, federal and state courts in California have held that plaintiffs have standing to sue public accommodations because the inaccessibility of their websites’ designs impede “the full and equal enjoyment of goods and services offered in [the businesses’] stores.” National Federation of the Blind v. Target Corp. (N.D. Cal. 2006) 452 F.Supp.2d 946, 956. Courts have continued to hold public accommodations’ websites to the ADA’s accessibility standards. See, e.g., Thurston v. Midvale Corp. (2019) 39 Cal.App.5th 634 (title III of ADA applied to restaurant's website, which did not allow blind user to read menu or make reservation); Martinez v. San Diego County Credit Union (2020) 50 Cal.App.5th 1048 (credit union’s website was subject to ADA’s accessibility requirements because it was tied to services provided at credit union’s physical locations).
Website Accessibility Solutions
It is important for you to bring your business’s website into compliance with ADA’s title III accessibility guidelines. Neglecting to do so may expose your business to liability. But what does it mean to make a website “accessible”? What guidelines should public accommodations follow to ensure their websites are in compliance with the ADA?
Unfortunately, the DOJ has not promulgated clear guidelines or standards for private businesses to follow for making their websites accessible under the ADA. This has left businesses in the precarious position of finding their own way to make websites accessible. Website owners have tried looking at regulations put out by the World Wide Web Consortium, as well as regulations the DOJ created for federally owned websites, called Section 508 Standards. However, neither of these rules have been formally adopted as guidelines that private businesses should follow.
Nonetheless there are a few basic things that are generally agreed upon as helping make websites accessible. You can implement these to your business’s website to help protect against liability:
1. Design Website For Screen Reader Accessibility
A screen reader is software that converts text to either audible speech or braille. There are different free and paid screen readers available to users. They’re commonly used by people who have vision impairments or difficulty reading text. Most commonly, screen readers use text-to-speech (TTS) to have the printed text read aloud by an automated voice. Devices called refreshable braille display also exist to convert text to braille. This is an example of what a refreshable braille display looks like:
Figure 1 Image Source: https://www.vitaltech.org.uk/theme/refreshable-braille-displays-and-tablets/
Screen readers work by reading a website’s HTML file and converting it to speech or braille. It is therefore important that everything is included in your website’s HTML files so that screen readers convey all relevant information to users.
Use punctuation correctly on your website. Because screen readers emulate human speech, TTS pauses at commas, periods, and other punctuations. Separate letters in acronyms so that TTS correctly pronounce the acronym.
2. Make Website Navigable With Keyboard
People with mobility issues may have difficulty using a mouse to navigate your website. Instead, they may rely on pressing buttons on their keyboard to go through your website.
Navigating a website by keyboard restricts a user to moving through the website sequentially: from link to link, left to right and top to bottom. A user navigating a website by keyboard relies on the keyboard focus indicator to highlight the link they are on. Most web browsers’ keyboard focus indicators are either a thin grey dotted line or a solid blue border around the link.
To make navigation by keyboard easier, ensure that the keyboard focus indicator is working on your website. Focus indicators are sometimes removed because they are thought to be unsightly, but removing them makes navigation by keyboard very difficult. Differentiate links from the surrounding text by making them a different font, size, or color. Be sure that pop-ups on your website are navigable by keyboard, otherwise users may be stuck in a pop-up and kept from accessing the rest of your website. Be careful about using drop-down menus because they may not be navigable unless they are assigned keyboard focus.
3. Use Contrast And Clear Navigation
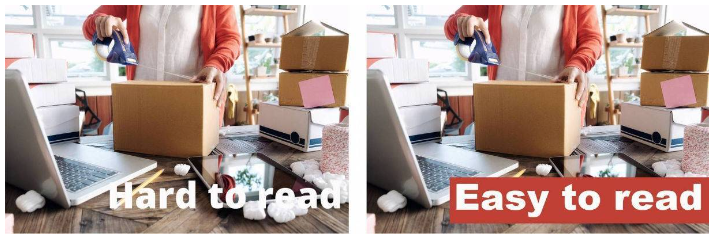
Use contrasting colors throughout your website to help people with visual impairment recognize and read language.
Figure 2 Image Source: https://www.dbswebsite.com/blog/ada-compliance-starts-with-accessible-design/
Use consistent navigation tools for your website. Include headers and navigation breadcrumbs for each page. Site maps should use consistent labels and descriptors of each page.
People with neurological or cognitive disabilities rely on consistent navigation tools to help understand your website’s layout.
4. Use Alt Text For Images
Screen readers convert an image’s alt text to speech or braille. If images are not given alt text, screen readers may ignore the image and skip over them.
Alt text is the written copy that appears in place of an image on a webpage if the image fails to load on a user's screen. Alt text is also what search engines use to find and rank images.
It is important to give images meaningful and descriptive alt text so that when the screen reader reads the image, it will give the user an idea of what the image is supposed to be. For example, the alt text for this image might be: alt=“three people riding bicycles past store fronts in Old Sacramento State Historic Park during the day”
5. Use A Web Accessibility Tester
Consider using a web accessibility tester to determine which changes to your website should be made. Free and paid web accessibility testers are available. Some evaluate your whole website, while others check for specific kinds of accessibility issues.
Conclusion
The ADA prohibits discrimination based on disabilities. It ensures that those with disabilities are able to access and use the same things that people without disabilities are able to enjoy. The ADA has been interpreted to apply to websites belonging to private businesses.
It is important to stress that the ADA’s accessibility requirements only apply to websites that are connected to businesses with physical locations and the products and services they offer. This is because the ADA ensures that people with disabilities can fully enjoy and use public accommodations—including businesses with locations where the public can enter to use their products and services.
Even though there are no formally adopted accessibility standards for private businesses’ websites, you may want to consider implementing a few small changes to reduce your business’s liability and, more importantly, to help everyone—regardless of their ability—access and use your businesses’ website.